
Figma + Asana
Figma と FigJam の Asana ウィジェットで、アイデアを次のステップにつなげましょう。Figma のライブデザインを Asana に埋め込み、デザイン作業を共同で進められます。

Figma とは?
Figma はチームが共同でデザインを行えるツールです。より優れたデザインのアイデア出し、制作、テスト、リリースまで、チームの一連の作業を丸ごとサポートします。 オンラインホワイトボード Figma を使用すれば、ブレーンストーミングやダイアグラム作成などをチームで一緒に楽しみながら取り組めます。
Figma + Asana を選ぶ理由
計画やコンセプトを Figma や FigJam で実現し、Asana でアイデアを構造化したタスクに仕上げましょう。どちらのツールを使用していても、Asana と Figma は連携して、チームが仕事を進められるようサポートします。
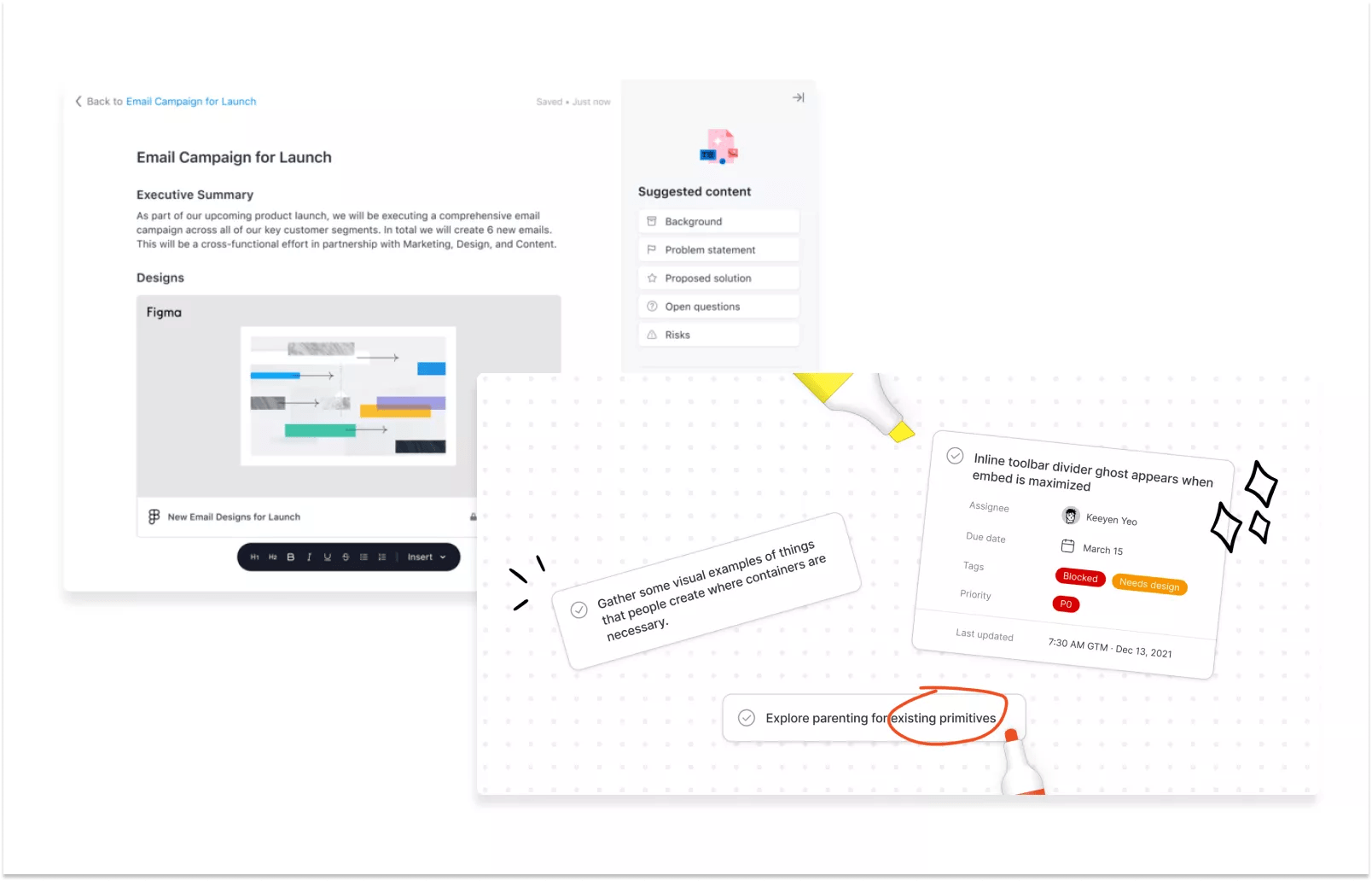
Figma と FigJam では、Asana ウィジェットを使用して、Asana プロジェクトとその関連タスクをすべてキャンバスに取り込み、チームで話し合いを行えます。FigJam の付箋 (スティッキーノート) を選択して Asana のタスクに即座に変換できるので、次に行うステップを明確にして会議を終えられます。
一方 Asana では、デザインをプロジェクトに埋め込み、関連のプロジェクトドキュメントの文脈で最新のデザインワークを参照できます。さらに、スクリーンショットとは異なり、ライブの埋め込みオブジェクトであるため、デザインファイルで行われた変更がリアルタイムで反映されます。該当するファイルを探して画像を更新するという余分な手間を省けます。
Figma と Asana を連携する方法
Figma と FigJam で Asana タスクを作成し、レビューする方法は以下のとおりです。
- このページの左上にある「Asana for Figma をインストール」をクリックし、Figma または FigJam を選択します。新しいファイルが表示され、ウィジェットがビューポートの中央に配置されます。
- Asana プロジェクトをエディターに取り込むには、ウィジェットで「Import (インポート)」を選択し、インポートするプロジェクトの URL を貼り付けます。これを実行すると、Asana アカウントにサインインするよう促されます。
- タスクを編集したり、詳細を表示したりするには、タスクを選択し、ツールバーの「Show meta data (メタデータを表示)」を選択します。
- 付箋を Asana のタスクに変換する場合は、1 つ以上の付箋を選択し、ウィジェットで「Convert selected stickies to tasks (選択した付箋をタスクに変換する)」を選択します。
注記: FigJam ではユーザーの承認後 Asana の URL をペーストするとタスクがキャンバス上で自動的にウィジェットに変換されます。
Figma のファイルを Asana に埋め込む方法は以下のとおりです。
- 埋め込む予定の Figma ファイルを開きます
- 右上の「Share (共有)」ボタンをクリックします
- 表示されるダイアログで「Copy Link (リンクをコピー)」をクリックします
- Asana で、Figma のファイルを埋め込むプロジェクトを開きます
- 「概要」タブにアクセスします
- 「主な参考資料」のセクションで、「プロジェクトの要旨を作成」をクリックします (すでにプロジェクトの要旨が存在する場合は、そのタイトルをクリックします)
- プロジェクトの要旨を開き、右上隅の「編集」をクリックします
- 要旨の中で動画を埋め込む場所をクリックします
- Figma の URL をペーストすると、その下にプレビューが開きます
- または、編集中の行の左側にある「+」アイコンをクリックし、「挿入」>「メディア」を選択します
- 入力ボックスに共有 URL を貼り付けて、「リンクを埋め込む」をクリックします
詳細とサポート
Asana と Figma の連携について詳しくは、Figma Help Center (ヘルプセンター) をご覧ください。
ご質問やフィードバックがある場合や、サポートが必要な場合は、Figma サポートチームまでお問い合わせください。
Asana で容易にコラボレーションする
Asana では小さな作業から全体像にいたるすべてを整理することで、行うべき仕事やその仕事が重要な理由、そしてそれを達成する方法を把握することができます。Asana は無料で始められる上に、使い方は簡単、そして事業全体を運営できるほど強力なプラットフォームです。Asana に関する詳細はこちらをご覧ください。